Last time I posted anything I talked about the Summer Project 2015 and the game Gecko Simulator I were going to create, unfortunately I had to leave the Summer Project because of various reasons (I got a summer job but I also wanted to spend time with my family in Stockholm).
I'm now back on the island again, the courses start again next week so until then I'm gonna try and relax but also repeat some things from last year, I haven't done any programming or designing in a very long time so I'm trying to get into it again.
Other than that I'm currently working on making my own business cards that I can give out during different conventions and conferences. Earlier this summer I visited the convention NärCon Summer 2015, I were there just for fun but I got to talk to a lot of interesting people and everyone had business cards and I felt so stupid about having to write down my information on some paper. Even if you're not away for work or planning on getting new contacts it's always good to have business cards with you, I've learned that now.
That's everything I had to say for now, I'll make another post when my courses have started again!
2015-08-24
2015-06-17
Summer project 2015
If you know me personally you probably have heard about Mysnos, my leopard gecko, and you know how much I love that little animal. For a really long time I've wanted to make a simple point and click game with her in focus. This summer my two programmer teachers are giving us the chance to get better and to fix our grades in Game programming I and II by making a game during a 10 week period of time! So here I have my game,
Gecko Simulator.
I've written a Project Plan about the game. In the project plan you can see a short design document. If you are interested, feel free to check it out! I would love to here your thoughts on this idea so please leave a comment on this post if you have anything in mind.
I'm going to blog regularly until the end of the project week 34.
2015-05-17
Prosopon - Play your role...Whatever it might be!
For a few weeks now I have been working on a game called Prosopon together with five other students from my class. I have the role as lead designer this project.
Prosopon is a game that takes place in ancient Greece. The player plays as a actor that have forgotten their lines and what play they are in from having a bit too much to drink the day before. The player have to read the surroundings and the other actors on the scene to figure out how they should act. The player then have to choose between three different masks - one happy, sad and angry. After that they have to pick a pose depending on how certain they are of the mood of the screen.
For example if the player thinks that the scene is happy they pick the happy mask and then do a dramatic pose the audience like it more than if they picked the happy mask but did not act out their role dramatically. The game is controlled by Kinect, the player will see themselves on the stage and being able to move around freely.
Propsopon and my team are going to be on Gotland Game Conferance 2015 so please come and try out our game and have some fun!
2015-03-19
Sista blogginlägget
Denna vecka har varit rätt seg för mig för har legat hemma med feber ett par dagar och bara mått riktigt kasst. Som tur är är det inte så mycket programmering kvar innan final nästa vecka! Så jag har helt enkelt fokuserat på kompletteringen av design dokumentet samt att jobba på de två rapporter som jag ska lämna in nästa vecka.

Jag har skrivit lite om design dokumentet tidigare här, det var tre saker som behövdes kompletteras och det var:
Så, GUI behövdes uppdateras med en bättre mockup. Det var inte så himla svårt att fixa. Sen var det bara att förtydliga monsterna och hur de fungerar, vilka svagheter och hur de rör sig. Det som behövdes fixas i level design handlade också om monster och hur de kommer in, vi hade inte varit tillräckligt tydliga om att allting var randomiserat. När monster kommer och vilka som kommer är helt på måfå, det enda är att de spawnar snabbare och snabbare samt att de blir snabbare ju längre man har spelat. Så det var några små saker som behövdes uppdateras i design dokumentet. Skickade in kompletteringen igår, skulle va konstigt om vi inte blev godkända denna gång men vi får se!
Jag har också börjat skriva på de rapporter som ska in nästa veckan, en i spelutveckling och en i spelprogrammering ska in gällande Magic Writer. Jag har försökt komma igång med det så jag inte behöver sitta uppe de sista dygnen innan deadline för att hinna bli klar. Jag ska försöka göra den i spelutveckling först och sen använda den strukturen som grund i min rapport i programmeringen. Jag fått för mig att det kommer vara lättare om jag gör det i den ordningen.
Så nu är det inte så mycket kvar på arbetet eller i kursen! En vecka till så är det final och rapporterna ska in, jag är väldigt exalterad. Det har varit kul men väldigt jobbigt och svårt eftersom detta var första spelet, men jag har lärt mig en massa grejer om både design och programmering så jag ser verkligen fram emot nästa period när kursen Theme Park kommer! Jag och min nya grupp har redan börjat arbeta på två olika koncept, vi får se vilket vi väljer att fokusera på. Men jag ser verkligen fram emot att använda de här kunskaperna jag har gått under arbetets gång!
Alla mina inlägg om Magic Writer ligger under den här taggen ifall någon är intresserad av att se vad jag har jobbat med under de senaste tio veckorna.
Jag har skrivit lite om design dokumentet tidigare här, det var tre saker som behövdes kompletteras och det var:
- GUI. Provide a mockup.
- Enemies/traps. Needs some clarification.
- Level design. Identify waves.
Förutom de tre saker så uppdaterade jag språket lite så det verkar mer finslipat och professionellt. Dessutom behövdes vissa andra småsaker fixas, har uppdaterat design dokument vart efter vi har jobbat med spelet men vissa saker har jag missat att uppdaterat. Som exempel så är knapparna annorlunda nu från i början av projektet, så jag fick uppdatera delen om kontroller samt slänga ihop en snabb bild.

Så, GUI behövdes uppdateras med en bättre mockup. Det var inte så himla svårt att fixa. Sen var det bara att förtydliga monsterna och hur de fungerar, vilka svagheter och hur de rör sig. Det som behövdes fixas i level design handlade också om monster och hur de kommer in, vi hade inte varit tillräckligt tydliga om att allting var randomiserat. När monster kommer och vilka som kommer är helt på måfå, det enda är att de spawnar snabbare och snabbare samt att de blir snabbare ju längre man har spelat. Så det var några små saker som behövdes uppdateras i design dokumentet. Skickade in kompletteringen igår, skulle va konstigt om vi inte blev godkända denna gång men vi får se!
Jag har också börjat skriva på de rapporter som ska in nästa veckan, en i spelutveckling och en i spelprogrammering ska in gällande Magic Writer. Jag har försökt komma igång med det så jag inte behöver sitta uppe de sista dygnen innan deadline för att hinna bli klar. Jag ska försöka göra den i spelutveckling först och sen använda den strukturen som grund i min rapport i programmeringen. Jag fått för mig att det kommer vara lättare om jag gör det i den ordningen.
Så nu är det inte så mycket kvar på arbetet eller i kursen! En vecka till så är det final och rapporterna ska in, jag är väldigt exalterad. Det har varit kul men väldigt jobbigt och svårt eftersom detta var första spelet, men jag har lärt mig en massa grejer om både design och programmering så jag ser verkligen fram emot nästa period när kursen Theme Park kommer! Jag och min nya grupp har redan börjat arbeta på två olika koncept, vi får se vilket vi väljer att fokusera på. Men jag ser verkligen fram emot att använda de här kunskaperna jag har gått under arbetets gång!
Alla mina inlägg om Magic Writer ligger under den här taggen ifall någon är intresserad av att se vad jag har jobbat med under de senaste tio veckorna.
2015-03-12
Veckan innan Beta
Detta är den sista veckan innan Beta och Beta presentation imorgon bitti. Jag har varit så stressad och haft så mycket saker att göra denna vecka. Tyvärr det ha varit som när man har så mycket att göra så att du bara inte kan få något gjort alls. Jag har haft en riktigt dålig vecka där jag har jobbat lite på designen dokumentet (läs om det här) för att uppdatera det, vi har också fått feedback på dokumentet från den kursansvariga så jag har kunnat lägga till det hen ansåg att det fattades.
Sedan har jag jobbat lite på tutorial(läs om det här) och jobbat lite på pausskärmen som Isak sedan tog över för att få det att funka nu innan Beta då jag inte klarade av pressen. Pausskärmen är långt ifrån klar och i nuläget använder man bara Escape för att pausa och så kommer det upp en bild som täcker för skärmen så man inte ser vad som händer i bakgrunden och så om man klickar på Escape igen så kommer man tillbaka till spelet. Men här finns en skiss från vår grupps grafiker Lisa(som har ansvar för pausskärmen) som visar hur vi vill att slut produkten ska se ut:
Jag tror inte det kommer hinna bli helt klart med sprites och allt till imorgon men tanken är att det är en skärm som åker upp så allting fryser sig i bakgrunden och sen på denna skärm så finns det två knappar. En som tar spelaren tillbaka till spelet och en som avslutar spelet och tar spelaren tillbaka till startmenyn. Den ska också finnas en ruta som visar vad kontrollerna är. Tanken är att om någon slänger sig in i spelet och hoppar över warmup screen som visar all information så ska spelaren enkelt kunna klicka på Escape för att kunna se kontrollerna igen och förstå hur spelet går till.
Förutom detta har jag mest suttit och finslipat och förfinat det spelet vi redan hade. Som att flytta sprites och så för att de ska passa in, som till exempel låg powerupsen inte på rätt plats så fick som uppgift att flytta på de, välja en ny font och helt enkelt sitta och prova mig fram och se till så att allting ser presentabelt och fint ut inför imorgon dagen. Isak i min grupp tog på sig ansvaret att presentera vårt spel imorgon så har försökt hjälpa till att skriva manuset och jobba på en PowerPoint som ska kunna va till hjälp imorgon när han presenterar.
Förlåt om denna veckans inlägg blir väldigt tråkigt, jag har inte gjort så mycket nytt denna vecka. Jag har känt mig väldigt stressad och splittrad och inte fått så mycket gjort, är bara en massa små saker som jag har jobbat mellan. Förhoppningsvis får man mer gjort nästa vecka då design dokumentet ska in så kommer ta rätt mycket ansvar för det och jobba på det tills det ska in. Vi programmerare ska också fortsätta vårt arbete att finputsa spelet, lägga in den grafik grafikerna inte är klara med ännu och sen sitta och ta bort minnesläckage och liknande.
Sedan har jag jobbat lite på tutorial(läs om det här) och jobbat lite på pausskärmen som Isak sedan tog över för att få det att funka nu innan Beta då jag inte klarade av pressen. Pausskärmen är långt ifrån klar och i nuläget använder man bara Escape för att pausa och så kommer det upp en bild som täcker för skärmen så man inte ser vad som händer i bakgrunden och så om man klickar på Escape igen så kommer man tillbaka till spelet. Men här finns en skiss från vår grupps grafiker Lisa(som har ansvar för pausskärmen) som visar hur vi vill att slut produkten ska se ut:
Jag tror inte det kommer hinna bli helt klart med sprites och allt till imorgon men tanken är att det är en skärm som åker upp så allting fryser sig i bakgrunden och sen på denna skärm så finns det två knappar. En som tar spelaren tillbaka till spelet och en som avslutar spelet och tar spelaren tillbaka till startmenyn. Den ska också finnas en ruta som visar vad kontrollerna är. Tanken är att om någon slänger sig in i spelet och hoppar över warmup screen som visar all information så ska spelaren enkelt kunna klicka på Escape för att kunna se kontrollerna igen och förstå hur spelet går till.
Förutom detta har jag mest suttit och finslipat och förfinat det spelet vi redan hade. Som att flytta sprites och så för att de ska passa in, som till exempel låg powerupsen inte på rätt plats så fick som uppgift att flytta på de, välja en ny font och helt enkelt sitta och prova mig fram och se till så att allting ser presentabelt och fint ut inför imorgon dagen. Isak i min grupp tog på sig ansvaret att presentera vårt spel imorgon så har försökt hjälpa till att skriva manuset och jobba på en PowerPoint som ska kunna va till hjälp imorgon när han presenterar.
Förlåt om denna veckans inlägg blir väldigt tråkigt, jag har inte gjort så mycket nytt denna vecka. Jag har känt mig väldigt stressad och splittrad och inte fått så mycket gjort, är bara en massa små saker som jag har jobbat mellan. Förhoppningsvis får man mer gjort nästa vecka då design dokumentet ska in så kommer ta rätt mycket ansvar för det och jobba på det tills det ska in. Vi programmerare ska också fortsätta vårt arbete att finputsa spelet, lägga in den grafik grafikerna inte är klara med ännu och sen sitta och ta bort minnesläckage och liknande.
2015-03-05
MenuState och TutorialState
Den här veckan har
jag fokuserat på att fixa till menyn men jag har också börjat jobba på TutorialState och vad som kommer va den tutorial för vårt spel i den slutgiltiga versionen.
I menyn är det nya att jag har lagt
till alla sprites så när man rör sig över knapparna så ändras det till en annan sprite. Samma sak när man klickar på en knapp så ändras det till en tredje sprite.
Gif på de tre olika sprites som finns för Exit-knappen, en vanlig, en när man är på knappen och en när man klickar.
Tyvärr fick jag inget spritesheet av mina grafiker så jag fick ladda in en Texture för varje bild. Inte så himla svårt egentligen men det gör så att min InitializeObjects in MenuState ser ut som följande:
Men då för varje knapp som sagt. Sedan kollar jag i funktionen CheckButtons vart själva krabban är då den flyttas tillsammans med var spelaren är(klicka här för inlägg där man kan se krabban).Så jag kollar om krabbans position är detsamma som positionen så ändras knapparna till hoover. Så inom if-satsen så ändras knappen till SetHoover. Att byta Texture när man klickar på enter fixas också under CheckButtons så där kollar jag ifall krabbans positions är samma som spelarens så kommer det en ny if-sats där då om enter är nertryckt så ändras texture till SetPressed. Här är en screenshot från koden:
Jag är tyvärr inte den bästa på att förklara hur det funkar och exakt hur jag har tänkt så jag ville dela med mig av bilderna på koden för att hjälpa de som också håller på med sina menyer nu inför Beta nästa vecka. Så det är det som har förändrats i menyn den senaste veckan och jag kan nu stolt säga att det är helt klart och inte kommer behövas ändras mer(ifall inte något grafiskt ska ändras då, t.ex är knapparna inte de mest tydliga men det är inte ett beslut jag kan ta själv om att ändra de och ifall de ska ändras så är det iallafall inget i koden som ska ändras).
Då kommer vi vidare till det andra jag har jobbat med denna veckan och det är själva TutorialState. Vår tutorial existerade inte alls innan i måndags och i nu läget görs det inte så mycket där då mycket fattas från den grafiska sidan. Men jag slängde ihop en liten fin bild på hur tanken är med tutorialen.
Konstverk av Sigrid Svederoth 5/3 2015.
Denna del styrs också med piltangenterna, det ska funka som ett bildspel lite så det är en massa olika bilder som förklarar exakt kontrollerna, hur spelet funkar, hur man får poäng och liknande delar. Man ska flytta sig mellan de olika bilderna enkelt så det ska finnas tre knappar(jag glömde lägga in den sista i min fantastiska skiss), en till höger, en till vänster och en knapp som tar spelaren tillbaka till menyn. Tutorial är uppbyggd på stort sett samma sätt som menyn, tyvärr har jag inte så mycket att visa i nuläget utan jag kommer behöva fortsätta jobba på ett par dagar till på denna del.
2015-02-26
Design dokument
Förutom programmerare så har jag rollen som huvuddesigner för Magic Writer. Med den rollen kom ansvaret över själva design dokumentet. Det var deadline för dokumentet för två veckor sen nu men dokumentet uppdateras hela tiden i takt med att spelet utvecklas så jag har rollen att se till att det uppdateras korrekt och det som står i dokumentet stämmer överens med den produkten som vi ska leverera.

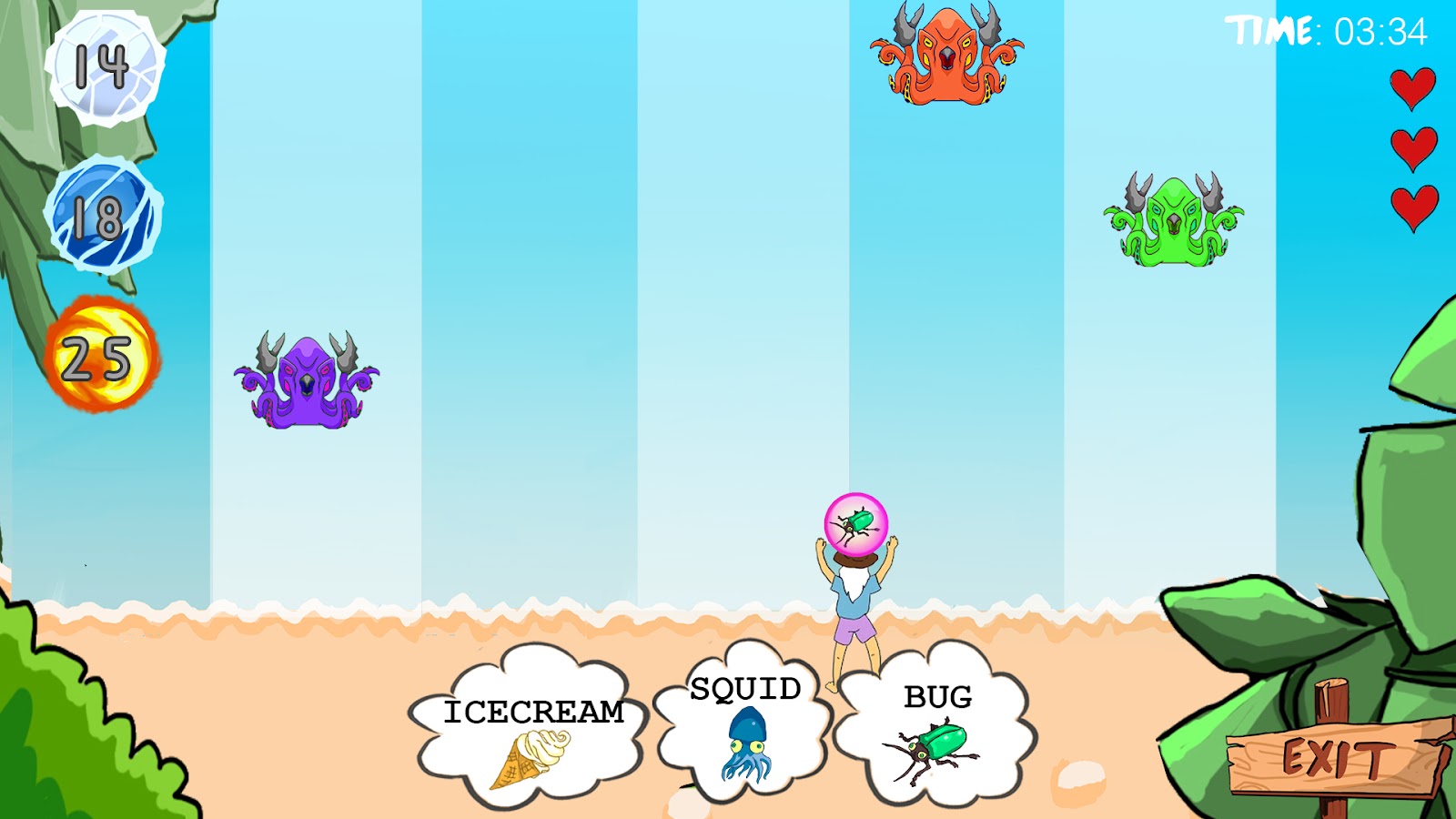
Det första i dokumentet är där jag kort förklarar bakgrunden och vad spelet går ut på. Sammanfattat så utspelar sig Magic Writer på en strand på en tropisk ön. Du spelar som en trollkarl på semester när plötsligt monster från havet attackerar. För att försvara stranden måste du kasta saker på monster. Skriv in namnet på det objekt du vill kasta. Varje monster har en specifik svaghet. För maximal skada, använda föremål som stämmer överens med monstrets svaghet.
Design dokumentet består av flera olika delar som går in på djupet mer. Efter bakgrunden och key features kommer avataren där det står mer om karaktärens bakgrund, om hens grafiska stil och hur karaktären rör sig. Sen kommer delen om vilka kontroller som användas i menyerna och i själva spelet och liknande. Som jag skrev i mitt förra inlägg så styrs allt med tangentbordet.
Sedan kommer mer information om gameplay som förklarar spelet lite mer än vad min första sammanfattning och introduktion gjorde. Efter gameplay kommer delen om states, det skrev jag om förra veckan så behöver inte förklara mer om det igen. Väldigt kortfattat finns det sex olika states som man kan gå mellan(mer här).
Sen kommer man in på något mer intressant i dokumentet, den delen om monstren. Kortfattat så finns det sex olika monstren med olika egenskaper och svagheter. T.ex finns det Fluffball som är svag för objekt som är mjuka och så finns det Skull som är svag för döda objekt. Självklart har de alla olika utseenden som passar ihop med vad de har för egenskaper. Allt det går att finna i just denna sektion i dokumentet tillsammans med allting som handlar om fienderna i Magic Writer.
Efter monster kommer delen om alla objekt som man kan kasta på de. Det finns totalt 40 olika objekt och varje objekt har två egenskaper, t.ex så är en fjäder både mjuk och död. Så en fjäder tar mycket skada på de monstret som är svag för mjuka objekt(Fluffball) och den som är svag för döda objekt(Skull). Här förklaras också mer om den grafiska stilen, alla objekt måste kännas enhetliga så de är utformade på speciella sätt som grafikerna har kommit överens om.
Nästa del handlar om power-ups och hur man aktiverar de och vad de gör och hur de förändrar gameplay. Det finns tre olika power-ups och de alla hjälper spelaren på olika sätt att döda monstren.
Sedan kommer man in på själva level designen och allting som ska finnas med.

Förstasidan.
Det första i dokumentet är där jag kort förklarar bakgrunden och vad spelet går ut på. Sammanfattat så utspelar sig Magic Writer på en strand på en tropisk ön. Du spelar som en trollkarl på semester när plötsligt monster från havet attackerar. För att försvara stranden måste du kasta saker på monster. Skriv in namnet på det objekt du vill kasta. Varje monster har en specifik svaghet. För maximal skada, använda föremål som stämmer överens med monstrets svaghet.
Design dokumentet består av flera olika delar som går in på djupet mer. Efter bakgrunden och key features kommer avataren där det står mer om karaktärens bakgrund, om hens grafiska stil och hur karaktären rör sig. Sen kommer delen om vilka kontroller som användas i menyerna och i själva spelet och liknande. Som jag skrev i mitt förra inlägg så styrs allt med tangentbordet.
Sedan kommer mer information om gameplay som förklarar spelet lite mer än vad min första sammanfattning och introduktion gjorde. Efter gameplay kommer delen om states, det skrev jag om förra veckan så behöver inte förklara mer om det igen. Väldigt kortfattat finns det sex olika states som man kan gå mellan(mer här).
Sen kommer man in på något mer intressant i dokumentet, den delen om monstren. Kortfattat så finns det sex olika monstren med olika egenskaper och svagheter. T.ex finns det Fluffball som är svag för objekt som är mjuka och så finns det Skull som är svag för döda objekt. Självklart har de alla olika utseenden som passar ihop med vad de har för egenskaper. Allt det går att finna i just denna sektion i dokumentet tillsammans med allting som handlar om fienderna i Magic Writer.
Efter monster kommer delen om alla objekt som man kan kasta på de. Det finns totalt 40 olika objekt och varje objekt har två egenskaper, t.ex så är en fjäder både mjuk och död. Så en fjäder tar mycket skada på de monstret som är svag för mjuka objekt(Fluffball) och den som är svag för döda objekt(Skull). Här förklaras också mer om den grafiska stilen, alla objekt måste kännas enhetliga så de är utformade på speciella sätt som grafikerna har kommit överens om.
Nästa del handlar om power-ups och hur man aktiverar de och vad de gör och hur de förändrar gameplay. Det finns tre olika power-ups och de alla hjälper spelaren på olika sätt att döda monstren.
Sedan kommer man in på själva level designen och allting som ska finnas med.
Exempel på level design från dokumentet.
Den här delen handlar dels om hur allting i spelet som jag förklarade innan faktiskt hänger ihop. Hur spelaren rör sig på stranden, hur man skjuter objekten, vilka monster som finns och hur de spawnar och rör sig. Delen som kommer direkt efter level design är GUI som hör väldigt mycket ihop med leveln för det är där det visas, som power-ups i ena hörnet, liven och tiden i andra hörnet etc.
Näst sista delen handlar om ljud som jag och gruppens ljudansvariga har skrivit tillsammans om vilka olika ljud som ska finnas i spelet och vad för känsla vi försöker skapa med alla dessa ljud. Som bakgrundsmusik och bakgrundsljuden. Efter ljud kommer en sida som bara är upprepningar på det som tidigare har beskrivits, det handlar om hur high-score och reglerna för spelet är. Den delen finns mer för att utomstående ska kunna kolla igenom design dokumentet och se i innehållsförteckningen var exakt den här informationen finns och lätt kunna läsa om exakt den delen ifall något känns oklart om spelet.
Den allra sista delen handlar om MDA(Mechanics, Dynamics och Aestethic). Allting i dokumentet står för teamets egna skull, så att vi kan se vad det är vi försöker skapa och så att vi alla jobbar mot samma mål. Allting är viktigt för gruppen men själva MDA delen är nog den viktigaste av de alla just för det är här allting måste passa ihop, de mekaniska delarna måste passa ihop med det spelaren ser och det spelaren ska känna. Och det är det viktigaste med spelet.
Så det är hur vår grupps design dokument ser ut med strukturen och innehåll. Som sagt är dokumentet speciellt för gruppen, det är som en mall på vad vi skapar och det är bra att ha allting samlat på ett och samma ställe så man alltid kan gå in och kolla och checka av ifall vi gör verkligen det som vi tänkte att vi skulle göra.
2015-02-19
Meny och olika states
Den här veckan har jag fokuserat på att skapa en meny till vårt spel som ska funka till alphan som är imorgon(fredag den 20:e februari). Det finns totalt sex stycken olika states i Magic Writer, det första spelaren ser när hen startar upp spelet är själva menyn.
Flödesschema på states, bild gjord av Danielle Uneus efter skiss jag ritade upp.
I menyn ska det finnas fyra olika knappar som tar spelaren vidare till ett av fyra olika states. I flödesschemat här över kan vi se hur vi i grupp 7 vill att det ska funka att gå mellan alla olika states som finns. Som man kan se på schemat så från menyn går det fyra olika pilar som går till olika saker. När man kommer till menyn ska man dels kunna klicka på en knapp som startar upp spelet och som tar en till själva gamestate där man spelar spelet. Men man ska också kunna ta sig till ett state där de tjugo högsta scoren ska finnas samlade. Spelaren ska kunna gå in och se hur länge andra spelare har kunnat hålla sig vid liv och se vad hen själv har för tidigare score. Detta är för att få spelaren att känna sig motiverade att göra bättre ifrån sig, Magic Writer tar aldrig slut, man kan aldrig vinna utan spelaren ska bara hålla sig vid liv längre och längre och för att få spelaren att inte tröttna så behöver hen själv sätta krav på sig själv och bli bättre på spelet.
Från menyn ska det också finnas en knapp som går till tutorial där det ska finnas ett bildspel med bilder som förklarar spelet lite mer ingående än vad som kommer vissas i gamestate. Till exempel ska de förklara kontrollerna och monstrens svagheter mer ingående. Tutorial ska inte innehålla information som spelaren behöver läsa för att kunna spela spelet. Om spelaren vill så ska hen kunna strunta i att läsa tutorial och gå direkt till gamestate där den informationen som kommer fram genom gameplay ska räcka för att spelaren ska hålla sig vid. Tutorial funkar som en mer ingående manual som förklarar mer för den spelaren som är nyfiken eller som behöver en repetition eller bara missade en viss del information som hen vill kunna ta del av. Den sista knappen på menyn ska va en som avslutar spelet.
Att ta sig runt i menyn görs via piltangenterna och för att välja används enter. Första versionen av menyn jag gjorde för ett par veckor sen använde man sig av musen och enkelt klickade sig fram för att komma till det state man ville. Men efter vi satte oss ner i gruppen så bestämde vi oss att ändra på det då allt annat i spelet kommer styras med tangentbordet så det skulle bli mer enhetligt om menyerna funkade också på det sättet.
Hur menyn ser ut i nuläget.
För tillfället så är inte alla sprites i spelet nu inför alphan så vi programmerare gjorde en nödlösning och la till en krabba som flyttar sig med tangenterna så att spelaren ser vilken knapp hen är på. Nästa vecka kommer jag fortsätta arbetet med menyn och lägga till sprites för när spelaren är på knappen och när spelaren trycker på den. För tillfället existerar inte high-score eller tutorial utan de knapparna gör inget när man klickar på det så att fortsätta bygga på states kommer bli en uppgift för mig och de andra programmerarna i Team 7.
2015-01-17
16.01.15
Deadline börjar närma sig och jag är äntligen klar med spelet. De senaste två veckorna har varit riktigt jobbigt men lärorika, jag har fått spendera väldigt mycket tid på att få Space Invaders klart, det har blivit väldigt långa dagar i skolan framför Visual Studios.
Det som har tillkommit sen senast är alla sprites(som aliens, spelaren, sköldarna, liven), ljud, startskärm och skärm när man har förlorat, enemies rör sig nu som de ska och börjat i vänstra hörnet och när den kommer till en kant så flyttas de ner ett steg och byter riktning. Det ska lämnas in på söndag och jag är väldigt nöjd över min insats. Jag har varit väldigt stressad och trött men jag är säker på att jag har fått med allt som jag behöver för att mitt ska blir så likt Space Invaders som möjligt.
Prenumerera på:
Kommentarer (Atom)










.png)

