Jag har skrivit lite om design dokumentet tidigare här, det var tre saker som behövdes kompletteras och det var:
- GUI. Provide a mockup.
- Enemies/traps. Needs some clarification.
- Level design. Identify waves.
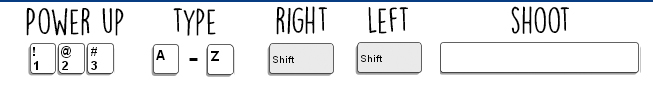
Förutom de tre saker så uppdaterade jag språket lite så det verkar mer finslipat och professionellt. Dessutom behövdes vissa andra småsaker fixas, har uppdaterat design dokument vart efter vi har jobbat med spelet men vissa saker har jag missat att uppdaterat. Som exempel så är knapparna annorlunda nu från i början av projektet, så jag fick uppdatera delen om kontroller samt slänga ihop en snabb bild.

Så, GUI behövdes uppdateras med en bättre mockup. Det var inte så himla svårt att fixa. Sen var det bara att förtydliga monsterna och hur de fungerar, vilka svagheter och hur de rör sig. Det som behövdes fixas i level design handlade också om monster och hur de kommer in, vi hade inte varit tillräckligt tydliga om att allting var randomiserat. När monster kommer och vilka som kommer är helt på måfå, det enda är att de spawnar snabbare och snabbare samt att de blir snabbare ju längre man har spelat. Så det var några små saker som behövdes uppdateras i design dokumentet. Skickade in kompletteringen igår, skulle va konstigt om vi inte blev godkända denna gång men vi får se!
Jag har också börjat skriva på de rapporter som ska in nästa veckan, en i spelutveckling och en i spelprogrammering ska in gällande Magic Writer. Jag har försökt komma igång med det så jag inte behöver sitta uppe de sista dygnen innan deadline för att hinna bli klar. Jag ska försöka göra den i spelutveckling först och sen använda den strukturen som grund i min rapport i programmeringen. Jag fått för mig att det kommer vara lättare om jag gör det i den ordningen.
Så nu är det inte så mycket kvar på arbetet eller i kursen! En vecka till så är det final och rapporterna ska in, jag är väldigt exalterad. Det har varit kul men väldigt jobbigt och svårt eftersom detta var första spelet, men jag har lärt mig en massa grejer om både design och programmering så jag ser verkligen fram emot nästa period när kursen Theme Park kommer! Jag och min nya grupp har redan börjat arbeta på två olika koncept, vi får se vilket vi väljer att fokusera på. Men jag ser verkligen fram emot att använda de här kunskaperna jag har gått under arbetets gång!
Alla mina inlägg om Magic Writer ligger under den här taggen ifall någon är intresserad av att se vad jag har jobbat med under de senaste tio veckorna.





